Introduction: Unpacking the Magic of Lambda Layers
Hey developers, welcome to AWS Lambda Layers. Today, we’re going to figure out how to add Node.js modules to Lambda Layer. If you’re worried about what AWS Lambda Layers are, then don’t worry – we’ll make it simple and easy to understand. Let’s get started.
Understanding the Challenge
Before we dive into the solution, let’s acknowledge the challenge at hand. Our end goal is to perform inline code editing in the Lambda console so that we can debug and make required changes to the code easily. Lambda functions are fantastic, but as we add more Node modules, the package size can bloat. The lambda code editor supports only .zip file archive deployment packages, and the size of the deployment package must be less than 3 MB.
In the below image, you can see after compressing the whole node project files, the archive size is 27.7 MB. Among which node_modules folder is larger (in MB). Let’s try to upload this zip file in lambda and check if we can perform inline code editing or not.

As you can see from the below image, the deployment package we uploaded is too large in comparison to the limit of 3 MB set for the lambda inline code editor to work.

Meet the Hero – Lambda Layers
Imagine Lambda Layers as your helpful companion, ready to carry a load of Node modules on your behalf. These layers work like separate components, making your Lambda function less bulky and more effective.
Create Lambda Layer – Preparing the Layers – Step by Step
Note: We are moving forward with the assumption that you already have a Nodejs project locally and that required npm packages are installed. If not, start from step 1, otherwise, you can start from step 2.
Now, let’s break down the steps to add those Node modules as Lambda Layers
1. Install Node Modules Locally
Run npm install for each module you want to include, or if you have the module names mentioned in the package.json file, then run “npm i”. This will create a node_modules folder within your layer folder and download the required npm packages inside that folder.
2. Create a Folder for your Layer
Start by creating a folder for your layer, which can be of any name. This will be like your backstage, where the magic happens.
Move the below files and folder into your layer folder:
- node_modules
- package.json
- package-lock.json

3. Create a ZIP Archive
Zip up your layer folder, ensuring that the structure is intact. You should have a clean archive with your Node modules comfortably nestled inside.
Note: Now, the super important step is to rename the layer.zip file to layer-package.zip.
Because the Lambda layer is expecting the layer package name to be layer-package.zip.
4. Create a Lambda Layer
- Go to the AWS console and navigate to the Lambda service.
- Click on “Layers” on the left panel.
- Click on the “Create Layer” button.
- Provide details like name and description. You can choose the Compatible architectures as x86_64 and select Compatible runtimes as Nodejs versions.
- Upload the layer-package.zip file that we created before.
5. Attach the Layer to the Lambda
- Create or select the lambda to which you want to attach the lambda layer you created.
- Navigate to the “Layers” section from the lambda function configuration by scrolling down.
- Click on “Add a layer” -> select Custom layer -> select the layer you created -> select the version and click “Add”.
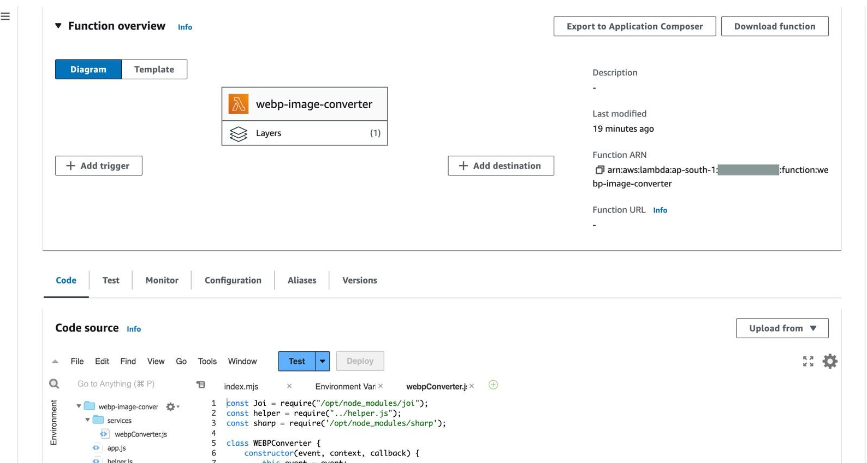
6. Access the Layer from Inside the Lambda Function
Now, upload your Nodejs code to the lambda function without the node_modules folder.
Now, to access the node module from the layer, we have replaced the required syntax as below.
Earlier : const sharp = require(‘sharp’);
Now : const sharp = require(‘/opt/node_modules/sharp’);

Conclusion: Applauding the Simplicity of Lambda Layers
Lambda Layers are like life savers for Lambda functions. They help keep your functions fast, smooth, and less bulky. By following the above-mentioned steps, we can make a Lambda layer for node modules. Then, we connect this layer to our Lambda function. This lets us use node modules directly from the layer and also makes it possible to change the code easily directly from the lambda console.
Visit our website, CloudZenia, and get access to informational do-it-yourself blogs and more.