Introduction
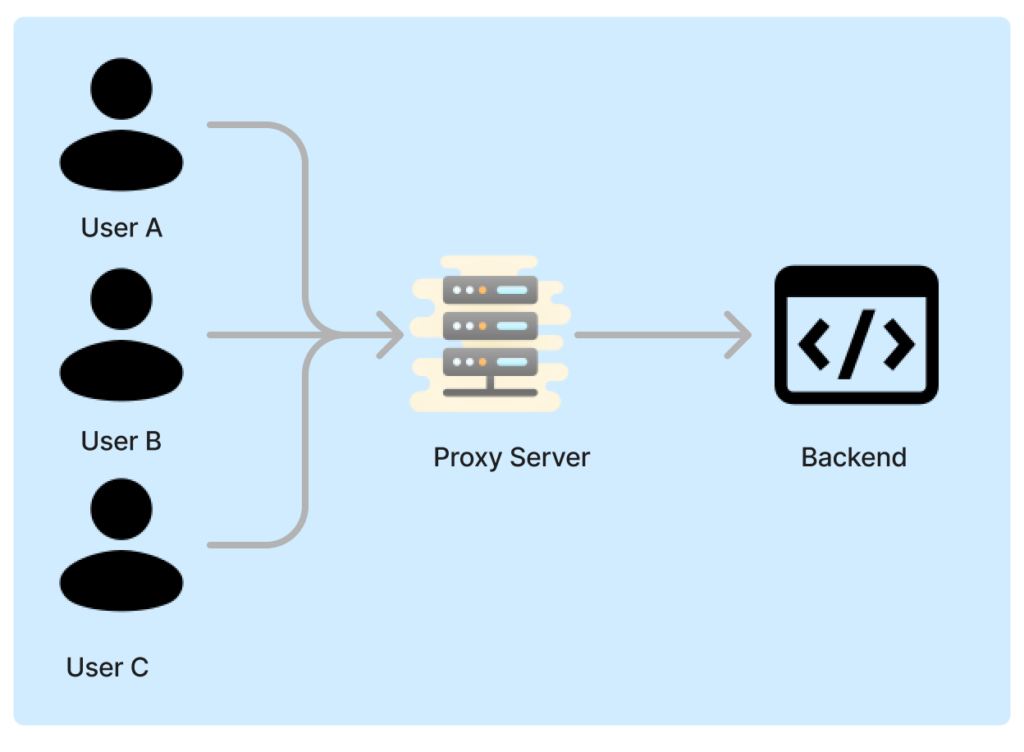
A reverse proxy is a crucial part of many web infrastructures. It is situated between clients and backend servers, routing client requests to the appropriate backend server. Nginx is a popular choice for building a reverse proxy because of its excellent performance, scalability, and simplicity of configuration. This blog post will configure Nginx as a reverse proxy to serve various web pages hosted on EC2 instances.

Prerequisites
- Basic knowledge of AWS EC2 and Docker.
- Two AWS EC2 instances running Ubuntu: one for the reverse proxy and one for the applications.
- Docker installed on applications EC2 instance.
Step 1: Set Up Your EC2 Instances
- Launch two EC2 instances.
- Install Docker on any one AWS EC2 instance.
Note: When creating EC2 servers, turn off public IPs for application servers and open the 1000 and 3000 ports in your attached security group.
colours
Use the following commands to install Docker
sudo apt update
sudo apt install docker.io -y
sudo systemctl start docker
sudo systemctl enable dockerStep 2: Run Sample Applications in Docker Containers
We will run two simple web applications in a docker container serving pages with different backgrounds.
App-1 blue background:
1. SSH into Your Application Server:
- Open your terminal and SSH into the server where Docker is installed.
ssh your-username@your-server-ip2. Create Directory for App-1:
- Navigate to your desired directory and create a new directory called App-1
mkdir app-1
cd app-13. Create index.html
- Inside the app-1 directory, create an index.html file with the following content:
<!DOCTYPE html>
<html>
<head>
<title>App 1</title>
<style>
body { background-color: blue; }
</style>
</head>
<body>
<h1>Hello from App 1!</h1>
</body>
</html>4. Create Dockerfile:
- Create a Docker file with the below-mentioned content in the same directory
FROM nginx:alpine
COPY index.html /usr/share/nginx/html/index.html- Create a docker image and then run the container
docker build -t app1:latest .
docker run -d --name app1 -p 1000:80 app1:latestApp-2 Yellow Background:
Create directory app-2 and copy and paste the same files above. Change the background colour to yellow inside the index.html file and build the image. Run the image using the below command.
docker build -t app2:latest .
docker run -d --name app2 -p 3000:80 app2:latestStep 3: Setting Up Nginx as a Reverse Proxy
On the AWS EC2 instance designated as the reverse proxy, install Nginx
sudo apt update
sudo apt install nginx -yConfigure Nginx:
- For the reverse proxy, ensure you create a new configuration file
vi /etc/nginx/sites-available/reverse-proxy.conf- Add the following configuration:
server {
listen 80;
location /blue {
proxy_pass http://<App1-Private-IP>:1000/;
}
location /yellow {
proxy_pass http://<App2-Private-IP>:3000/;
}
}Note: Private IP belongs to your application server, where apps run on different ports.
- Create a symbolic link to allow the configuration
ln -s /etc/nginx/sites-available/reverse-proxy.conf /etc/nginx/sites-enabled/- Restart Nginx to apply the new configuration:
nginx -t
systemctl reload nginxStep 4: Test the Setup
Now, you can test the reverse proxy setup by accessing the following URLs,
- For the blue background page: http://<your-proxy-public-ip>/blue
- For the yellow background page: http://<your-proxy-public-ip>/yellow
You should see the pages with blue and yellow backgrounds, respectively.
Conclusion
Building up Nginx as a reverse proxy lets you handle many backend servers properly. It improves your web applications’ load balancing, security, and scalability. In addition, by employing a reverse proxy, you can improve security by preventing your application’s public IP addresses from being revealed directly to the Internet. Using the above mentioned steps, you can quickly install, set up, and configure Nginx as a reverse proxy on AWS EC2, simultaneously serving many applications.
For more information on cloud computing, Nginx, cloud migration, data science, and more, visit the CloudZenia website.
For enhanced security, consider securing Nginx with SSL/TLS to encrypt data transmitted between clients and your server. This can be achieved by obtaining an SSL certificate from a trusted Certificate Authority (CA) and configuring Nginx to use it.